Sencha Roadshow 2016でやってたやつだと思う。
とりあえずサンプルを動かすところまでやったので備忘録に残しておく。
環境はWindows10 64bit.
node.jsをインストール
これをインストールすることでコマンドプロンプトからnpmが使えるようになる。
ExtJSとSencha Cmdを入手
メールアドレスを登録するとダウンロードリンク付きのメールが来る。
重いので早めのダウンロード・解凍しておく。
https://www.sencha.com/legal/gpl/
Sencha Cmdを下記サイトからダウンロードしてインストールしておく。
https://www.sencha.com/products/extjs/cmd-download/
プロジェクトのダウンロード
上記のGitHubからプロジェクトをクローンなりダウンロードして解凍するなりしておく。
https://github.com/sencha/extjs-reactor
コマンドプロンプトを開く
ダウンロードしたプロジェクトの extjs-reactor-master/packages/reactor-boilerplate でコマンドプロンプトを開く。
エクスプローラーからならShiftを押しながら右クリックすると「コマンドウィンドをここで開く」が使える。
実行する
reactor-boilerplate フォルダでnpm installコマンドを実行する。
先程ダウンロード、解凍したExtJSをフォルダ名を「ext」にしてreactor-boilerplateに配置する。
npm startコマンドを実行するとSencha Cmdが走り、[INF] Waiting for changes... と表示されたらブラウザで http://localhost:8080 を開く。

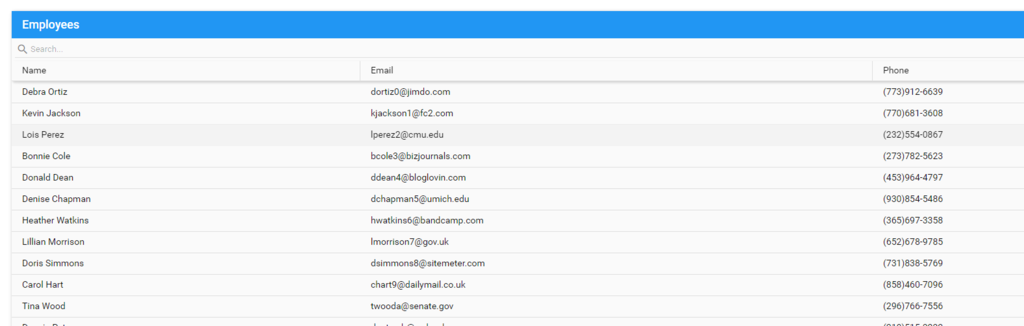
グリッドが表示されれば成功。
ソースはsrcフォルダ内にある。